Tailwind CSS, renowned for its rapid utility-first approach to styling and its widespread adoption by major brands like Shopify, Netflix, and Nike, has been a game-changer in web development. Now, Adam Wathan and Tailwind Labs are introducing the Tailwind Oxide Engine, representing a significant evolution aimed at simplifying the toolchain, enhancing performance, and streamlining configuration.
Will Oxide break my app?
Short answer: No, it will not. The Tailwind team aims to maintain backward compatibility with existing projects while introducing upgrades under the hood.
What is Tailwind Oxide Engine?
Tailwind Oxide Engine is designed to achieve three main objectives:
1) Unified toolchain
Traditionally, developers had to manage multiple dependencies like PostCSS, AutoPrefixer, and PostCSS Preset Env alongside Tailwind CSS. Oxide integrates these functionalities, eliminating the need for separate dependencies and providing a seamless experience out of the box.
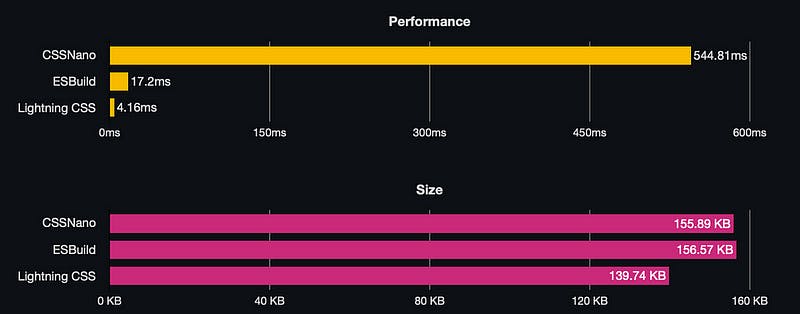
2) Improved performance with Lightning CSS

Oxide leverages Lightning CSS, a Rust-based CSS transformation tool developed by the Parcel team. This tool offers blazing-fast performance, outperforming JavaScript-based alternatives by over 100 times. Lightning CSS also supports CSS modules, minimizing file size and preventing naming conflicts between CSS files.
3) Simplified configuration
Oxide introduces automatic content detection, eliminating the need for developers to manually specify file paths containing Tailwind classes. This reduces configuration overhead and streamlines the development process. Additionally, Oxide explores CSS-based configuration, aiming to make Tailwind feel more native and intuitive.
/* Approach 1: Custom CSS */
.bold-class {
font-weight: bold;
}
/* Use Class in HTML */
<p class="bold-class">I am some text</p>
/* Approach 2: Using Tailwind CSS */
/* After setting up Tailwind CSS, use the utility class */
<p class="font-bold">I am some text</p>
Automatic Content Detection and Configuration Simplification:

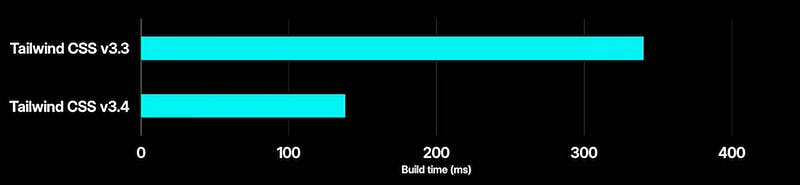
It can process and minify 2.7 million lines of code per second on a single thread, leveraging Rust’s multithreading and parallelization capabilities to achieve exceptional speed. Oxide significantly enhances Tailwind’s build time, making it more than 2x faster compared to the current version.
Delving into tailwind.config.js:
Now, let’s delve into the tailwind.config.js. With Tailwind Oxide, automatic content detection renders the content array irrelevant as the Oxide Engine automatically locates files containing Tailwind classes:
/* With Tailwind Oxide, the content array can be omitted*/
module.exports = {
content: [
"./src/app/**/*.{js,ts,jsx,tsx}",
"./src/pages/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {
fontFamily: {
sans: ["Inter", "sans-serif"],
},
colors: {
primary: "#FC9D0D",
secondary: "#95D927",
"purple": "9a6ae7",
"red": "oklch(40.1% 0.123 21.57)"
},
},
},
plugins: [],
}
Furthermore, in app.css, where Tailwind imports reside, Tailwind Oxide simplifies the process by consolidating all imports into a single line:
/* app.css WITH Tailwind Oxide */
@import "tailwindcss";
Lastly, managing the postcss.config.js file is streamlined with Tailwind Oxide, eliminating unnecessary mental overhead and reducing the potential for errors. With Oxide, configuring PostCSS plugins boils down to a single line:
/* postcss.config.js with Tailwind Oxide*/
module.exports = {
plugins: {
tailwindcss: {},
},
}
Conclusion:
Overall, Tailwind Oxide Engine revolutionizes the Tailwind CSS experience by enhancing performance, simplifying configuration, and reducing complexity, ultimately empowering developers to create elegant, custom interfaces with ease.
